ویجت Container یک ویجت بسیار ساده و در عین حال پرکاربرد است که هر برنامه نویس فلاتری حتما با این ویجت آشنا است.
برای تعریف این ویجت میتوان گفت که در واقع مانند یک جعبه برای نگه داشتن محتوا میباشد.
Container دارای property های مختلفی میباشد که در ادامه این property ها را بررسی میکنیم.
alignment (AlignmentGeometry)
این property نحوه تراز بندی فرزندان ویجت را مشخص میکند.
child (Widget)
ورودی این property در واقع همان محتوایی است که درون Container ما قرار میگیرد. که این ورودی به صورت ویجت میباشد.
color (Color)
در این property رنگ background را مشخص میکنیم.
توجه داشته باشید در صورت مقدار دهی decoration دیگر اجازه نداریم این property را مقدار دهی کنیم.
decoration (Decoration)
در این property میتوانیم شکل ظاهری Container را تغییر دهیم. مانند تغییرات مربوط به color, borderRadius , border , ….
foregroundDecoration (Decoration)
این property یک لایه بر روی Container ایجاد میکند که فقط به ما اجازه میدهد شکل ظاهر این لایه را تغییر دهیم.
height (double)
این property مقدار ارتفاع را مشخص میکند.
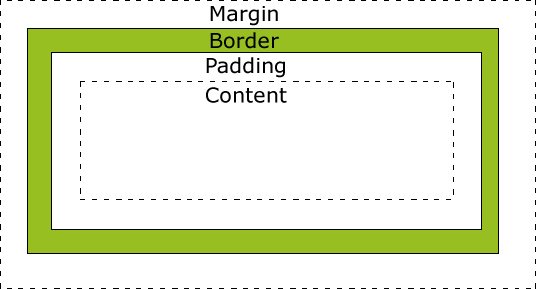
margin (EdgeInsetsGeometry)
ذر این property مقدار فاصله Container با اطراف خود را مشخص میکنیم.
padding (EdgeInsetsGeometry)
در این property مقدار فاصله محتوای داخلی از حاشیه Container را مشخص میکنیم.
برای درک بهتر دو property بالا تصویر زیر را مشاهده میکنید.

transform (Matrix4)
با استفاده از این property میتوانیم Container خود را در محور های مختلف بچرخانیم.
transformAlignment (AlignmentGeometry)
با مقدار دهی این property مشخص میکنیم که نقطه ای که Container حول محوره مشخص شده در transform میچرخد کدام ناحیه باشد.
نمونه کد
Container(
width: 250,
height: 250,
child: Text("Hi I am a Container",style: TextStyle(fontSize: 25,fontWeight: FontWeight.w900),),
alignment: Alignment.center,
margin: EdgeInsets.all(5),
padding: EdgeInsets.all(5),
transform: Matrix4.rotationY(0.5),
transformAlignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8),
color: Colors.blueAccent
),
)
جمع بندی
با استفاده از ویجت Container میتوانیم محتوای خود را درون یک فریم قرار دهیم و این فریم را از نظر شکل ظاهری،ارتفاع،طول و…
تنظیم کنیم.